¿Cómo mejorar la experiencia de usuario?
Cada vez tenemos menos paciencia en Internet. Existen millones de páginas, y muchas de ellas no ofrecen la calidad que estamos buscando. En muchas ocasiones, decidimos antes de que pasen 3 segundos si seguimos navegando en una web o si la abandonamos y vamos a la siguiente que nos recomiende Google. Y es que según Think with Google, el 22% de los usuarios cierra una página si tarda más de 3 segundos en cargar, mientras que el 35% lo hace si pasa de los 5 segundos. Así, las empresas que no adaptan sus páginas a la experiencia móvil pierden un 40% de conversiones.
Pero no solo la velocidad de carga es importante, ya que si decidimos quedarnos más tiempo pero nos resulta desagradable navegar por el web, también nos iremos en busca de sites más amigables. Para que eso no suceda en nuestro sitio web, tenemos que tener en cuenta nuestro diseño UX (o la experiencia de usuario). Cuanto mejor sea el diseño UX que tengamos, más posibilidades de que los usuarios se queden con nosotros y no lleguen a conocer a la competencia.
Por ello es fundamental que todas las personas que intervienen en la creación de un web tengan nociones básicas de diseño UX. Más adelante te damos 8 consejos para mejorar la experiencia de usuario en tu sitio web, pero antes veremos qué es el diseño UX y el diseño UI.
Contenidos
Diseño UX/UI
Antes de nada, vamos a empezar explicando qué es un diseño UX y qué es un diseño UI, ya que puede dar lugar a la confusión.
¿Qué es Diseño UX?
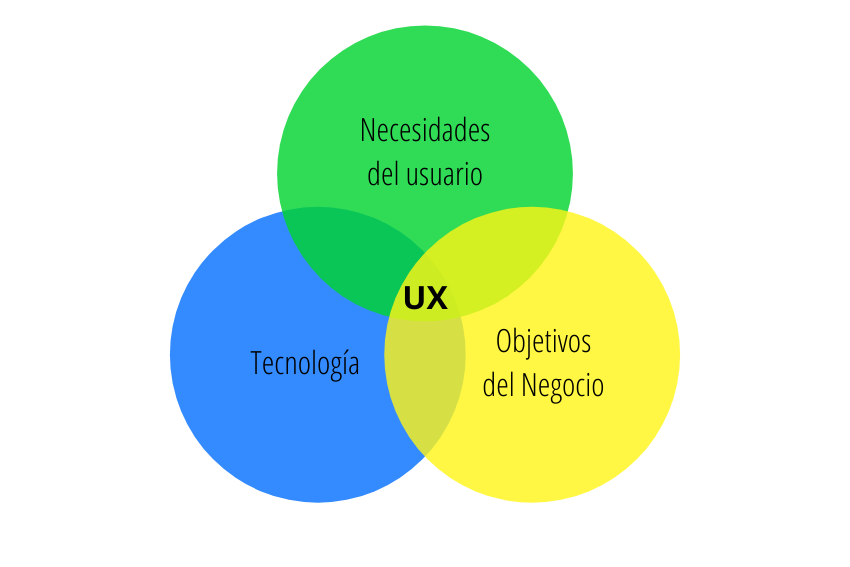
El diseño UX (User Experience) se centra en mejorar la experiencia de usuario. Es el diseño orientado y enfocado al usuario basado en las emociones o sentimientos que tiene al visitar un web, con el objetivo de que tenga una experiencia de usuario agradable. Y para ello, necesitaremos saber qué necesidades y gustos tienen los usuarios, alinearlos con los objetivos del negocio o de la marca, teniendo en cuenta las limitaciones tecnológicas o técnicas.
¿Qué es Diseño UI?
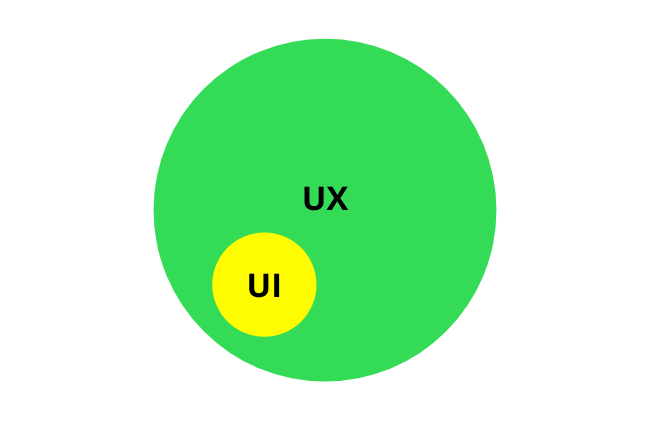
El diseño UI (User Interface) es la interfaz que verá el usuario al acceder al web. Se centra en adaptar el diseño UX a la identidad corporativa de la marca. Es lo que permite al usuario interactuar con la página web. Si el UX se centra en que la página sea útil y amigable, el UI consiste en hacerla atractiva y visual. Si bien, de nada sirve tener la página más visual del mundo, si no satisface las necesidades del usuario. Por ello el diseño UX y el diseño UI tienen que ir siempre de la mano, de ahí surge el Diseño de Interacción (IxD).
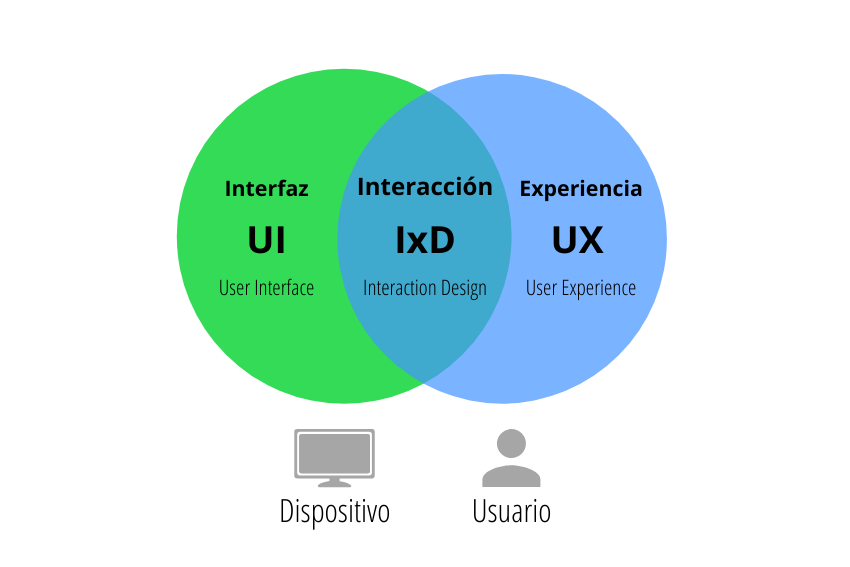
¿Qué es el Diseño IxD?
El Diseño de Interacción (IxD) es la unión entre en diseño de la interfaz y la experiencia del usuario. Se centra en crear interfaces enfocadas en los comportamientos de los usuarios. Entender o conocer cómo interactúan los usuarios con la interfaz es fundamental en el Diseño de Interacción. Con este conocimiento puedes anticipar o predecir cómo actúan los usuarios con la interfaz y solucionar posibles errores de forma rápida.
¿Cómo podemos mejorar el diseño UX de nuestra web?
Aunque cada página web tiene que buscar cómo mejorar su UX adaptándose a las características o necesidades de sus usuarios, existen una serie de consejos básicos que, por norma general, te ayudarán a tener un buen diseño UX.
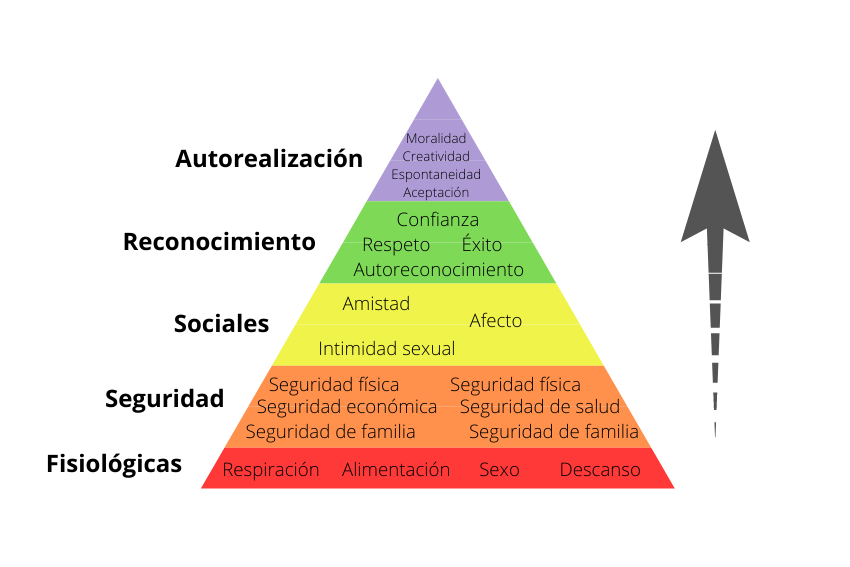
La pirámide de Maslow
El psicólogo humanista Abraham Maslow elaboró una teoría a través de su obra Una teoría sobre la motivación humana en 1943. En ella, establece una jerarquía de necesidades humanas con cinco niveles y defiende que a medida que los humanos vamos satisfaciendo necesidades más básicas, desarrollamos necesidades y deseos más elevados.
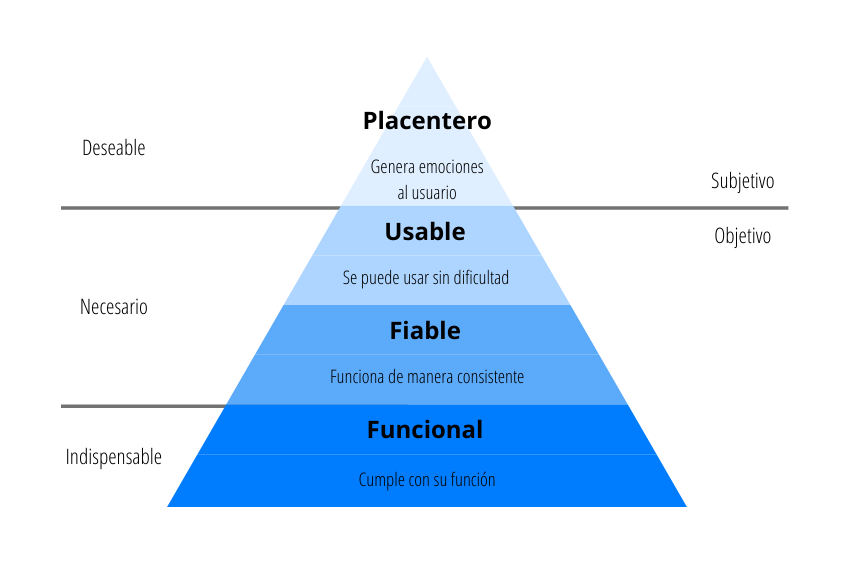
De aquí parte Aarron Walter en su libro Designing for emotion, al llevar la pirámide de Maslow al campo del Diseño UX. En la pirámide de Aarron Walter (o Pirámide de UX), divide la pirámide en cuatro niveles en función de las emociones que siente el usuario al entrar en una aplicación o, en este caso, en una página web.
Tener presente esta pirámide te ayudará a tener claro que debes priorizar al tratar de mejorar la experiencia de usuario en la web:
- Funcional: Lo más básico e importante del web, que funcione. Por ejemplo, comprar un dominio, contratar un hosting, etc. Lo mínimo para que el site funcione. Es algo objetivo e indispensable.
- Fiable: Que no de errores, es decir, que no sufra caídas del servidor, que no haya páginas rotas, enlaces rotos… En definitiva, que se pueda navegar con normalidad. Es objetivo y necesario.
- Usable: Aquí se empieza a complicar, y es que si hemos conseguido los dos primeros niveles, en este te tocará hacer lo posible para que el web sea usable, es decir, que se pueda navegar por ella «intuitivamente» y sin complicaciones. Es objetivo y necesario.
- Placentero: se trata de conseguir una experiencia de usuario tan buena que genere emociones placenteras en el usuario. Es subjetivo y deseable.
Las leyes de la Gestalt
Max Wertheimer, fundador de la psicologia de la Gestalt, estableció las leyes de la percepción visual o de la organización perceptiva. Aunque parezca muy teórico, tener una idea sobre cómo percibimos visualmente te dará una mayor comprensión a la hora de entender porque ciertos elementos en la web no funcionan como queremos (soluciones) o, nos dará una visión más amplia sobre cómo mejorar conseguir una experiencia de usuario excelente.
- Ley de proximidad: los elementos que están cercanos entre si suelen ser percibidos como un grupo o incluso como un mismo objeto.
- Ley de semejanza: los elementos parecidos (color, forma, tamaño…) se perciben y agrupan como una unidad.
- Ley de cierre: la mente tiende a añadir los elementos que faltan para completar formas incompletas.
- Ley de continuidad: la mente tiende a seguir un patrón, aunque ya no esté presente.
- Ley de simetría: se percibe las imágenes simétricas como iguales y, a distancia, se percibe como un solo elemento.
- Ley de contraste: los elementos singulares y que se diferencian tienden a destacar, por su contraste.
- Ley de dirección común o Ley de destino común: la atención se centra a donde se dirijan los elementos de la imagen.
- Ley de pregnancia: percepción de formas incompletas o inacabadas.
- Ley de figura-fondo: tendencia a separar el fondo de los demás elementos importantes.
Informa siempre al usuario de que estás haciendo algo
Imagínate que acabamos de escribir una pregunta sobre un producto que queremos comprar. Tras pulsar el botón de Enviar, el recuadro del formulario en el que hemos escrito desaparece y esa parte de la web queda en blanco.
En ese momento nos llegan las dudas. ¿Se ha enviado correctamente? ¿Es un fallo? ¿Tengo que volver a escribir todo de nuevo? ¿Se está enviando y tengo que esperar un poco?
Esto es una mala UX que se puede solucionar haciendo que se muestre un simple mensaje de texto que diga “estamos enviando tu comentario, por favor espera unos segundos”.
Con esto, los usuarios sabrán que está pasando algo al otro lado de la pantalla, lo que les da la información suficiente como para saber que todo está bien.
Mantén las cosas simples y familiares
Aunque nos entren ganas de hacer un diseño web innovador y que rompa con todo lo establecido, no sería muy práctico de cara al diseño UX de un sitio.
Los usuarios están acostumbrados a encontrarse ciertos elementos en el mismo lugar de cada web. Si los cambiamos de orden, la experiencia de usuario será caótica e incómoda para ellos.
Imaginemos que decidimos poner el menú de navegación al final de la web y que la caja de comentarios aparezca a mitad de un artículo para intentar que escriban algún comentario. Pasará lo siguiente:
El usuario pensará que no hay un menú con otras secciones que leer porque lo espera encontrar arriba del todo, al igual que pasa en el 99,9% de las webs que ha visitado en el pasado. Y si no llega al final del artículo, algo bastante habitual, se irá con esa idea en mente.
También está acostumbrado a encontrarse con la caja de comentarios al final de las publicaciones de un blog. Por lo que cuando vea esa caja, automáticamente dará por sentado que ha llegado al final, y, salvo que quiera leer más comentarios, no se molestará en bajar y pensará que el artículo ya ha terminado.
Si respetamos unas normas básicas de estructura, evitaremos que se produzcan estos errores de UX.
Pide la mínima información posible
Hay webs que deciden que, para mirar su contenido, lo usuarios tienen que registrarse. Rellenar datos o dar información como el correo electrónico es algo que empeora la UX porque supone dedicar tiempo y esfuerzo para el visitante.
Cuantos menos formularios y datos tenga que dejar una persona, más agradable será su experiencia de usuario. Esto también se aplica a un comercio electrónico, donde se deben reducir todo lo posible el número de campos que el comprador necesite rellenar.
Incluso hay comercios que nos permiten comprar sin registrarnos en su web, basta con que rellenemos los datos mínimos necesarios para la compra.
Usa colores agradables
Nuestra página web debe de tener unos colores que faciliten la lectura. No es lo mismo una web con el fondo negro y unas letras amarillas chillonas, que esa misma página con un fondo blanco y las letras negras.
La UX será totalmente distinta sólo con esa diferencia. En este sentido, podemos jugar con la combinación de colores como queramos, pero recordando siempre que tiene que resultar fácil de leer.
Fuentes fáciles de leer y con un buen tamaño
Tan importante como el color, es el tamaño y la fuente elegida. La fuente tiene que ser sencilla y clara para que se lea con facilidad y el tamaño de la misma tiene que permitir que se lea sin problemas.
Vigila que tus enlaces funcionen
Si tenemos enlaces a otras secciones de nuestra web o hacia otras páginas, debemos asegurarnos cada cierto tiempo de que funcionan adecuadamente.
Si un usuario hace clic en un enlace y éste le lleva a un error 404 (no encuentra la url de destino), entonces está recibiendo una mala experiencia de usuario.
Esperaba que su clic le diera más información sobre un tema que le interesaba, pero en su lugar recibe un error u otra página distinta a la esperada.
Un buen diseño de cara al usuario: la clave para que nos den una oportunidad de gustarles
En conclusión, aunque con frecuencia sea pasada por alto, una buena UX tendrá como consecuencia una mejora global del sitio.
Cuanto más agradable y amigable sea nuestro UX Design, más tiempo pasará en nuestra web el usuario, con lo que aumentará el número de artículos o secciones leídas, y más posibilidades de que llegue a hacer una acción que nos interese; ya sea comprar, completar un lead magnet donde captar su email para futuras promociones, compartir en las redes sociales nuestro contenido, etcétera.
Si seguimos los consejos anteriores, la experiencia de usuario que tendrán nuestros visitantes hará que todas las métricas generales mejoren. Con los beneficios que ello trae consigo.
Como ves, hay muchas razones por las que merece la pena invertir en desarrollar un diseño UX cuidado. Tómate tu tiempo para pensar cómo puedes mejorar la experiencia de usuario, piensa en el aspecto y la usabilidad de la web y cuida los detalles; después solo tendrás que generar buen contenido para lograr que tus usuarios se queden contigo.
Rafael Lucca – Especialista en SEO y Marketing Digital
Ayudo a empresas y profesionales a lograr sus objetivos en Internet.
Especialista en Posicionamiento Web y Marketing Digital en DXmedia.
Fan incondicional del comportamiento humano.
Mis debilidades: una buena conversación, la sencillez y el mar.