¿Sabes qué significa responsive y por qué es importante que tu web sea responsive?
Probablemente ya hayas oído hablar por varios sitios de la importancia de que tu web tenga un diseño responsive. Pero, ¿qué implica exactamente? Y, en caso de que ya tengas un web responsive, ¿cómo saber si realmente el diseño es adaptable para todas las resoluciones y marcas de dispositivos móviles? ¿Cómo afecta al posicionamiento? Aquí te damos respuesta a las dudas más comunes que pueden surgir al hablar de diseño web responsive.
Contenidos
¿Qué es una web responsive?
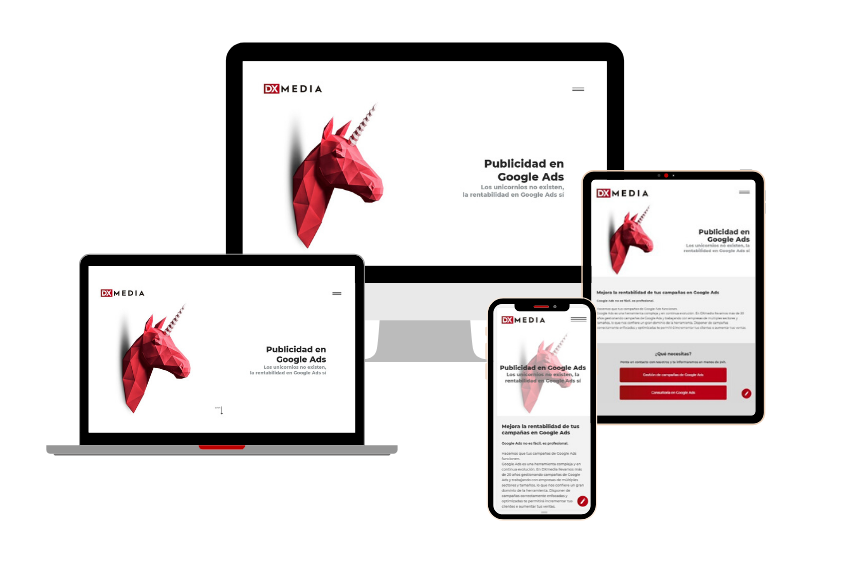
Una web responsive es aquella que se adapta al tamaño de la pantalla del dispositivo que la está visualizando, ya sea un ordenador, un smartphone o una Tablet.
Los webs con diseño responsive, por tanto, adaptan el tamaño de todos sus elementos automáticamente al detectar el tamaño de la pantalla del usuario, mejorando la experiencia del usuario y permitiendo una visualización y una navegación correcta sea cual sea el tamaño de la pantalla del dispositivo.
Si quieres comprobar si el diseño de tu web es responsive, puedes hacerlo de dos maneras:
- Puedes utilizar esta herramienta de Google para comprobar si el diseño de tu web es responsive (además, te indicarán si existe algún problema de carga en la página).
- También puedes emplear el Device Mode, una plataforma de Google con la que puedes visualizar tu web desde distintas resoluciones para verla tal y como lo hacen los usuarios.
¿Por qué es básico que nuestra web tenga un diseño responsive?
Existen muchos motivos que hacen importante que nuestra web tenga un diseño responsive a día de hoy.
Uso de smartphones
Vivimos en una sociedad móvil. En los últimos años, la utilización de los smartphones ha crecido exponencialmente, habiéndose convertido hoy en día en un elemento que ha adquirido total protagonismo en nuestra vida cotidiana. Hay muchos datos estadísticos que reflejan esta tesis, como por ejemplo, que 1 de cada 2 internautas reconoce consultar su smartphone durante los 5 primeros minutos desde que se levanta, o que un tercio de los usuarios que acceden a Internet lo hacen únicamente desde su teléfono móvil. En este sentido, que tu web o parte de sus contenidos no se visualicen correctamente desde móvil, es hoy en día un serio problema.
Nota: una buena práctica es ver en Google Analytics qué porcentaje de las visitas que llegan a tu web lo hacen utilizando un smartphone, de este modo podrás ver qué peso tienen para ti éstas visitas. También puedes comparar la diferencia de comportamiento entre las visitas que llegan mediante móvil y las que lo hacen a través de ordenador. No obstante, ten en cuenta la diferente naturaleza de unos y otros usuarios.
Mejor experiencia del usuario
Partimos de que todo web debe tener un objetivo, un determinado comportamiento deseable que esperamos que los usuarios realicen en él. Cuando hablamos de tiendas online el objetivo fundamental es que el usuario compre (dependiendo del tipo de producto, querremos además fidelizarlo y que vuelva a comprar con cierta recurrencia); en el caso de los webs corporativos, el objetivo puede ser que el usuario se ponga en contacto con nosotros (vía telefónica, formulario o e-mail) para convencerlo de que contrate nuestros servicios.
En este sentido, cuanto mejor sea la experiencia del usuario en nuestro sitio web, más cerca estará de completar ese objetivo que nos hemos propuesto. Imaginemos una tienda física de ropa en la que nada más entrar, notamos un extraño olor. Además, cuando nos acercamos al expositor en el que está la ropa que nos interesa, hay cajas delante que no nos dejan acceder a la ropa. Y para colmo, no vemos a ningún dependiente al que preguntarle. En esta situación, va a ser difícil que compremos, aunque nos guste la calidad de la ropa y sus precios sean competitivos. Salvando las distancias, podríamos asemejar esto al hecho de no disponer de un web responsive que se visualice correctamente desde todos los dispositivos. El usuario quiere que el proceso sea lo más sencillo posible, ya queen general suele disponer de muchas alternativas.
Hay una máxima que nunca debes olvidar: mejorar la experiencia del usuario = mejora de leads / ventas.
Fundamental para el SEO
Desde 2015, Google penaliza el posicionamiento de los webs que no estén preparados para ofrecer una buena experiencia de navegación desde todos los tipos de dispositivos. Esto supone un coste de oportunidad importante, ya que sólo por el hecho de que tu web no sea responsive estás dejando de aparecer en muchas búsquedas.
Branding
La web suele ser la mejor tarjeta de presentación de una marca. El hecho de no disponer de un web responsive, puede hacer que un potencial cliente se lleve una impresión negativa de tu marca, asociándola a algo desfasado u obsoleto. Ten en cuenta que es ucho más fácil dar una buena primera impresión a un potencial cliente que tratar de cambiar una mala impresión a posteriori.
Diferencia entre responsive y web para móviles
En ocasiones puede existir cierta confusión entre ambos conceptos, ya que incluso hay quien define el diseño responsive como «web para móviles».
Como hemos explicado, en el caso del diseño responsive tenemos un solo web que se adapta a las resoluciones de dispositivos de todo tipo. En cambio, crear un web para móviles implica diseñar desde 0 un nuevo web, cuyo formato y contenidos están especialmente creados para funcionar en móviles.
La opción más recomendable es sin duda el diseño responsive, ya que crear un sitio web para smartphones implica que tendremos dos webs: uno para ordenador y otro para móviles. Esto duplica las tareas de mantenimiento y actualización, lo que supone un incremento de tiempo y costes.
En este sentido, el diseño responsive permite reducir el tiempo de desarrollo, evita los contenidos duplicados, y aumenta la viralidad de los contenidos ya que permite compartirlos de una forma mucho más rápida y natural.
Elementos a tener en cuenta a la hora de hacer un web responsive
En el caso de que ya dispongas de un web responsive, debes tener en cuenta distintos elementos que deberán visualizarse bien para ofrecer al usuario una óptima experiencia en la página. A continuación te indicamos los más relevantes:
Tipografías
Es importante que los tamaños de letra se adapten a las distintas resoluciones de pantalla, para que el usuario pueda leer todos los textos de la web sin necesidad de tener que hacer zoom. También deberemos tener en cuenta la fuente elegida, para que la legibilidad sea correcta.
Tiempos de carga
Es algo que debes tener muy en cuenta. Desde móvil esperamos todavía una mayor inmediatez que desde ordenador, por lo que una carga lenta desde móvil puede ser un problema muy importante. Por tanto, es importante que te asegures de que el tiempo de carga sea correcto tanto desde ordenador como desde móvil.
Puedes comprobar tu tiempo de carga desde las siguientes herramientas. En primer lugar te indicamos una que no es especialmente fiable pero, paradójicamente, será a la que tendrás que hacer más caso, ya que es de Google: el Pagespeed. A continuación te planteamos dos herramientas más que puedes utilizar para analizar tu tiempo de carga: Webpage Test y GTmetrix.
En caso de que tus tiempos de carga no sean satisfactorios, ¿qué puedes hacer? Te recomendamos que te centres en mejorar estos 4 elementos:
- Peso de las imágenes: Asegúrate de que las imágenes no estén sobredimensionadas. Por norma general, cada imagen de tu web no debería pesar más de 200 kb, excepto algún caso puntual. Puedes ver más información sobre como optimizar el peso de tus imágenes aquí.
- Exceso de plugins: Otro error típico en el caso de los gestores de contenidos es disponer de plugins que no se están utilizando o no son necesarios. Trata de mantener sólo aquellos plugins que utilices o te sean de utilidad. Elimina el resto (aunque estén desactivados, siguen sumando en la carga del web). Además, si algunos de esos plugins no están actualizados, pueden suponer una vulnerabilidad de tu web frente a ataques de malware.
- Exceso de código en la web: Otra cosa que ralentiza la carga es disponer de código que no estás utilizando. Por ejemplo, metatags que no aportan nada (con que tengas el meta description, es suficiente).
- Servidor: Por último, también es importante que tengas en cuenta el servidor. Huye de hostings low-cost (tipo Ionos – 1and1 o Dondominio), ya que suelen ser servicios que pueden funcionar más o menos bien cuando tienes muy pocas visitas, pero si vas un poco más en serio empezarás a tener problemas. Basta que realices en Google la búsqueda «opiniones 1and1» y podrás ampliar esta información.
Usabilidad y navegabilidad
Uno de los fallos típicos de usabilidad cuando consultamos webs responsive desde el móvil es que determinados elementos puedan suporponerse a otros o estén demasiado cerca. Hemos de tener en cuenta que desde el ordenador tenemos mucha precisión a la hora de clicar en elementos con el ratón; desde el móvil, en cambio, todo lo hacemos con el dedo, por lo que es importante que nos aseguremos de que la navegabilidad es correcta. No queremos que el potencial cliente quiera acceder a una sección y acabe en otra distinta por este motivo.
Imágenes y vídeos
Deben tener una proporción lógica en base a la resolución de cada dispositivo, de manera que puedan ser visualizados cómodamente.
Visualización vertical y horizontal
Hoy en día, la mayoría de los usuarios de móvil prefieren la visualización vertical, pero en casos puntuales pueden precisar visualizar el web horizontalmente. Tenlo en cuenta.

Consejos para tener un buen web responsive
Por último, antes de terminar este artículo queremos dejarte 3 recomendaciones a tener en cuenta en caso de que pronto vayas a hacer un web responsive para tu negocio.
Simplicidad
Por norma general, tu nuevo web deberá cumplir el principio básico de la Navaja de Ockham: en igualdad de condiciones, la solución más simple suele tener más posibilidades de ser correcta que la solución compleja. En este sentido, suele ser mejor optar por diseños sencillos y diáfanos que recargar de demasiados elementos la página. Debemos de tener en cuenta que cada elemento que añadamos hará más difícil de encajar nuestro sitio en las pantallas de los pequeños dispositivos.
Flexibilidad
Debemos buscar que los elementos de nuestra web sean flexibles y adaptables, evitando el uso de tamaños fijos en el CSS y usando propiedades como el float, que harán flotar nuestros elementos adaptándose a la resolución de pantalla del usuario.
Menú
Es aconsejable que añadamos un menú responsive a nuestra web, que se adapte y facilite la navegación de nuestros usuarios a través de nuestras páginas y nuestro contenido. El uso de un menú de hamburguesa es recomendable para adaptar nuestra web a este diseño, ya que esconde elementos de un gran tamaño de una forma agradable para el usuario y todo el mundo a día de hoy suele reconocerlo.
Esperamos que este artículo te haya servido para descubrir la importancia de tener un web responsive y, para conocer aquellos elementos o recomendaciones que debes tener en cuenta para que tu responsive sea efectivo y te ayude a alcanzar tus objetivos de marketing.
David de Llanos – Especialista en Google Ads
Especialista en Google Ads y Marketing Digital desde el año 2007.
Disfruto trazando estrategias que mejoren la rentabilidad de mis clientes.
Apasionado del buen jazz, aprendiz de pianista y escritor empedernido.